تصميم مواقع الأنترنت وتصميم تطبيقات الويب لعام 2022 , تصميم واجهة مستخدم انيقة,زيادة ارباح شركتك من خلال
تصميم مواقع الويب, شركة تصميم موقع انترنت.
محتويات الصفحة
ماذا تعنى كلمة تصميم مواقع الأنترنت ؟
تصميم مواقع الإنترنت هو عملية تخطيط وتصور وترتيب المحتوى عبر الإنترنت . اليوم الأمر تجاوز ذلك بكثير يتجاوز تصميم موقع انترنت الأن الجوانب الجمالية ليشمل الوظائف العامة للموقع . ويتضمن فى وقتنا هذا ان عند تصميم مواقع الإنترنت لانكتفى بهذا فقط فقد دخل ايضا تصميم تطبيقات الويب وتصميم تطبيقات الأجهزه المحمولة وتصميم واجهة المستخدم .
هل تعرف أن تصميم مواقع الإنترنت يمكن أن يكون له تاثير كبير على أدائك فى محركات البحث وايضاً ما الفائدة من تحسين ظهورى على محركات البحث ؟
كيف يمكن من زيادة ارباح شركتك عن طريق محركات البحث ببساطه شديده عند ظهور الموقع على صفحات البحث الأولى فانت لن تكتفى فقط بعملائك المخلصين بل سوف تستقبل عملاء جدد وهذا سيزيد من ارباح شركتك
عند القيام بأنشاء او تصميم مواقع الكترونية فأنت يا صديقى تترك بصمة لعالمتك التجارية فى العالم الرقمى .
لا تقلق فى هذة المقالة سوف نغطي المواضيع الاتية :
- البحث عن الألهام
- العناصر البصرية
- العناصر الوظيفية
- اختيار أداة تصميم مواقع الإنترنت
- انواع تصميم مواقع الويب
هل تريد البدء فى تصميم موقع على شبكة الإنترنت ؟
ابدأ مع ويب ديزين
يمكنك نشر موقع ويب من صفحة واحدة دون تكلفة عالية من خلال المميزات القوية التى تتمتع بها شركة ويب ديزين كل شىء متاح وتقدمة شركة ويب ديزين ابدأ الان فى التسجيل وكون احد العملاء المميزين .
البحث عن الإلهام
يبحث المصممون عند تصميم مواقع الإنترنت عن الإلهام في كل مكان. فيما يلي بعض من أفضل المواقع للمساعدة في تدفق أفكارك الإبداعية:
كل هذا لكى تحصل الإهام من اجل تصميم مواقع الإنترنت بكل احترافية
اختيار أداة تصميم مواقع الإنترنت
هناك طريقتان رئيسيتان لتصميم موقع انترنت : الطريقة الاولة استخدام تطبيق سطح المكتب و الطريقة الثانية استخدام أداه تصميم مواقع الإنترنت . ستختلف الأداة التي تقرر استخدامها بشكل كبير بناءً على حجم فريقك وميزانيتك ونوع الموقع الذي ترغب في بنائه وكل متطلباته الفنية.
ما الذى تتطلبة تطبيقات سطح المكتب من مصممين المواقع ؟
تتطلب التطبيقات سطح المكتب من المصممين تصميم و إرساله إلى فريق الأعداد الذي يمكنه بعد ذلك تحويل تصميم المواقع إلى رموز. أشهر تطبيقات سطح المكتب لتصميم مواقع الإنترنت هي Photoshop و Sketch انصح به .
أنتبه عادةً ما يكون هذا هو المعيار للمواقع الكبيرة أو المعقدة لأنه يسمح للمصمم ان يقوم بالتركيز على تصميم والشكل العام والمظهر الذى سوف يراه العميل للموقع ، بينما يتم نقل جميع التحديات التقنية إلى فريق الأعداد. يجب ان تعرف نقطة هامة وهى ان يمكن ان تكون تلك العملية باهظة الثمن وقد تستغرق الكثير من الوقت نظرًا لأن الموارد المتعددة ومجموعات المهارات وأعضاء الفريق مطلوبة.
لتجنب إشراك مطور فى هذه الامور ، فمن المفيد استخدام منشئين مواقع الإنترنت لتصميم موقع انترنت بمتطلبات تقنية أقل توفيراً للوقت والمال .
بناة الموقع
هناك العديد من منشئي مواقع الإنترنت في السوق اليوم الذين يقدمون مجموعة واسعة من المميزات والخدمات. يعد ((ويب ديزاين و Squarespace و Webflow و Pagecloud)) مجرد أمثلة قليلة لمنشئي مواقع الإنترنت المشهورين الذين يختلفون في إمكانيات التصميم وخيارات القوالب والسعر وتجربة التحرير الشاملة. تأكد من إجراء البحث الصيحيح ، والتجربة مع التجارب المجانية ، وتحديد النظام الأساسي الذي يناسب احتياجات موقع الإنترنت الخاص بك.
يقوم منشئين مواقع الإنترنت بإنشاء مواقع انترنت قابلة للستجابة ، والتي تقدم تجارب بناء مختلفة. ستتم مناقشة هذه المفاهيم بمزيد من التفصيل أدناه حتى تتمكن من فهم أفضل المصممين الذين سيعملون من أجلك. إذا كنت لا تعرف كيفية البرمجة على الانترنت ، فمن الضروري التعرف على الحريات والقيود المتعلقة بأدوات تصميم مواقع الإنترنت المختلفة. على سبيل المثال ، على الرغم من أن Wordpress هو النظام الأساسي الأكثر استخدامًا لمواقع الإنترنت ، إلا أنه لا يحظى بالكثير من الشعبية لدى المصممين المرئيين بسبب خيارات التخصيص المحدودة المنوطة به.
قبل البدء في تصميم موقع انترنت ، حدد احتياجات موقع الانترنت المنوط بك لمعرفة ماذا تستخدم مثال : هل تنشئ معرض صور؟ كم مرة سوف تقوم بتحديث موقعك؟ هل تحتاج إلى نموذج اتصال؟ اختر منشئ مواقع الإنترنت الذي يمكن أن يساعدك في تحقيق هذه الأهداف بطريقه فعاله.
موضوع ذات صلة ,10نصائح قبل البدء في تصميم موقع إلكتروني
عناصر تصميم مواقع الإنترنت
عند القيام بأنشاء او تصميم موقع ويب ،من الأساسى الأهتمام بتصميم الموقع ووظائفه. سيؤدي دمج هذه العناصر إلى زيادة قابلية استخدام الموقع وأدائه بوجة عام. تتضمن قابلية استخدام موقعك عناصر مثل واجهة سهلة التنقل والاستخدام المناسب للرسومات والصور والنص المكتوب جيدًا والموضع جيدًا ونظام الألوان. يشير أداء موقعك إلى سرعته وترتيبه وإمكانية البحث فيه وقدرته على جذب جمهورك.
1-العناصر البصرية
فيما يلي نظرة عامة سريعة على العناصر التي يجب مراعاتها أثناء تصميم موقع الانترنت المتعلق بك للتأكد من أن كل شيء يعمل بطريقه جيد معًا.
2-نسخة مكتوبة
بطريقة أساسية ، يسير مظهر موقع الانترنت المتعلق بك ونصه جنبًا إلى جنب. من المهم أن يعمل كاتب ومصممي المحتوى معًا لإنشاء تصميم متماسك مع عناصر متوازنة. ركز على تصميم أجزاء نصية بأختصار
( تصميم رائع ومقالات مناسبه للمحتوى الذى تقدمه تأكد انك ستحصل على تصميم موقع ممتازه) .

3-الخطوط
اختر خط يكمل تصميمك العام. يجب أن يتفق الخط بتصميم الألوان وتقوية النغمة العامة لموقع الويب المنوط بك. يمكن أن تساعدك أدوات مثل Font Combinator من موقع Canva في العثور على تطابق مثالي لخطك. تتضمن أدوات تصميم مواقع الإنترنت مثل PageCloud العديد من أزواج الخطوط داخل التطبيق.
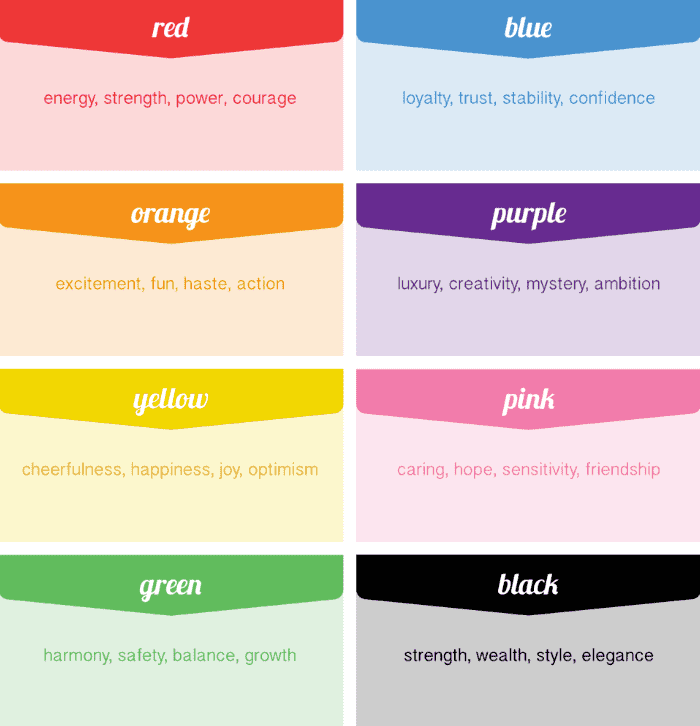
4-الألوان
تعتبر الألوان من أهم العناصر التي يجب الأهتمام عند القيام بأنشاء او تصميم موقع ويب. ضع في اعتبارك أن هناك العديد من المفاهيم الخاطئة حول نفسية اللون ، والأهم من ذلك التركيز على الألوان التي تكمل تصميمك العام ونبرة موقع الانترنت المنوط بك. قم بمواءمة مخطط الألوان المتعلق بك مع علامتك التجارية والرسائل التي تريد نقلها إلى جمهورك لاتهمل الألوان

5-تَخطِيط
إن الطريقة التي تقرر بها ترتيب المحتوى المتعلق بك سيكون لها تأثير كبير على كل من قابلية استخدام موقعك ووظائفه بحيث يستطيع العميل ان يجد ما يبحث عنه بكل سهولة . لا توجد قواعد محددة يجب اتباعها عند اختيار تصميم يناسبك اختار ما تشاء ، ومع ذلك ، هناك بعض المبادئ الرئيسية التي يجب وضعها في الاعتبار . تأكد من الأهتمام باحتياجات عملائك المستهدفين وتجنب استخدام تخطيط مفرط قد ينتقص من الرسائل التي تريد نقلها.
6-الأشكال
يمكن أن يساعد استخدام العناصر الرسومية في تصميم مواقع الإنترنت في دمج النصوص والصور بسلاسة (مثال مواقع ديناميكه او فلاش ) ، والمساعدة في المظهر العام للموقع. يمكن أن يساعد التوافق بين الألوان والتصميمات الجميلة في جذب اعين زائرين موقعك والمساعدة في العامة لموقعك فى الظهور على محركات البحث بسرعه .
7-التباعد
يعد التباعد عنصرًا أساسيًا لإنشاء مواقع ويب ممتعة بصريًا وسهلة التنقل. كل عنصر في تصميم المنوط بك سوف يتضمن التباعد بطريقة أو بأخرى. يعد الاستخدام المناسب للمسافات البيضاء أمرًا بالغ الأهمية في إنشاء تصميم يعمل على حدوث اتفاق بين الصور والرسومات. يمكن أن يساعد الحفاظ على اتساق المسافات المستخدمين لديك على التنقل في موقع الانترنت التابع لك بسهولة. يعتبر مفهوم المساحة البيضاء بالتأكيد أولوية لمصممي مواقع الإنترنت الحديثين.
8-الصور والأيقونات

تستطيع المواقع ذات التصميم الممتاز ان تقوم بتوصيل فكرتك الى العملاء فى لحظات معدوده. أصبح هذا ممكنًا باستخدام الصور والأيقونات القوية. اختر الصور والرموز التي تدعم وتقوي رسالتك لتسهل للعميل سهوله العثور على ما يريد. سيؤدي البحث السريع في Google عن الصور والرموز المخزنة إلى تصميم آلاف الخيارات. للمساعدة في تسهيل عمليات البحث ، إليك بعض الأمور المفيدة:
صور وأيقونات مجانية
الصور والأيقونات المتميزة
shutterstock
أصبح دمج مقاطع الفيديو في تصميم مواقع الإنترنت شائعًا بطريقه متزايد بين المصممين الإنترنت. عند استخدامها بطريقه صحيحة ، يمكن أن تساعد مقاطع الفيديو المستخدمين لديك على تجربة أو فهم الرسالة الضمنية التى تريد نقلها بشكل صحيح من خلال النص أو الصورة. ضع في اعتبارك أنه مثل وجود شاشة تلفزيون في مطعم ، سوف تنجذب عيون الزوار إلى الصور المتحركة. تأكد من أن مقاطع الفيديو المنوطة بك لا تتنافس أو تنتقص من العناصر المهمة الأخرى اصبح هذا الأمر شائع جدا فى مواقع الانترنت.
9-العناصر والوظائف
هذه العناصر الوظيفية ضرورية في الاعتبار عند تصميم مواقع الانترنت التابعة لك. يعد موقع الانترنت الذي يعمل بصوره صحيحه أمرًا ضروريًا للحصول على مرتبة عالية في محركات البحث ، ومنح المستخدمين أروع تجربة ممكنة فى موقع شركتك .
10-سهولة التنقل
يعد التنقل في مواقع الانترنت المنوطة بك أحد العناصر الرئيسية التي تحدد ما إذا كانت مواقع الانترنت التابعة لك تعمل بطريقة صحيحة ام لا . اعتمادًا على جمهورك ، يمكن أن يخدم التنقل أغراضًا متعددة مثل : مساعدة الزائرين لأول مرة على اكتشاف ما تقدمه مواقعك الإلكترونية ، وإتاحة الوصول السهل إلى صفحاتك للزائرين العائدين ، وتحسين التجربة الإجمالية لكل زائر يخل الى موقع من المواقع التابعة لك .
11-تفاعلات المستخدم
يتمتع زوار المواقع بطرق مختلفة للتفاعل مع موقعك بناءً على حسب أجهزتهم. تعمل افضل تصميمات مواقع الانترنت على تبسيط هذه التفاعلات لإعطاء المستخدم الشعور بأنه يتحكم فى الأمر . وفيما يلي بعض الأمثلة على ذلك:
عدم تشغيل الصوت أو مقاطع الفيديو تلقائيًا مطلقًا وهذا خطأ تقع فيه معظم من يقومو بانشاء او تصميم مواقع الكترونية
لا تضع خط تحت النص إلا إذا كان قابلاً للنقر
تأكد من أن جميع النماذج متوافقة مع الجوال
تجنب النوافذ المنبثقة
12-الرسوم المتحركة
هناك الكثير من تقنيات الرسوم المتحركة على مواقع الانترنت التي يمكن أن تساعد تصميمك في جذب انتباه الزائر الى المواقع التابعة لك ، والسماح للزائرين بالتفاعل مع مواقعك من خلال تقديم التعليقات. على سبيل المثال ، يمكن أن تساعد إضافة أزرار أو نماذج “أعجبني” في الحفاظ على تفاعل زوار المواقع الإلكترونية كلها اشياء بسيطة لاكن هامة لذا انتبة لها . إذا كنت جديدًا في تصميم المواقع الإلكترونية ، فإننا نوصي بالحفاظ على الرسوم المتحركة بسيطة لتجنب تدخل المطور وذياده الميزانية .
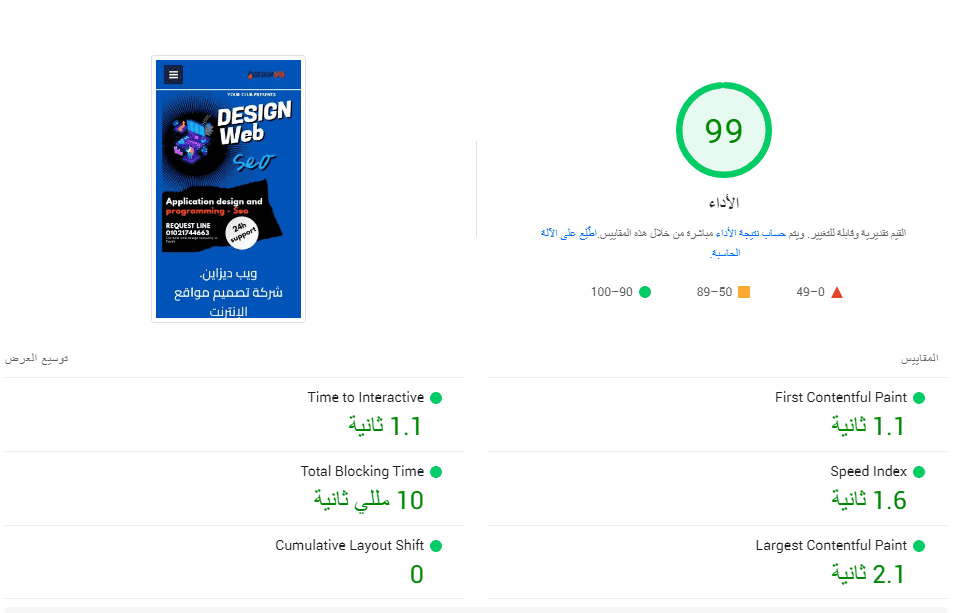
13-السرعة
لا أحد يحب مواقع الويب البطيئة . قد يؤدي الاضطرار إلى الانتظار لأكثر من بضع ثوانٍ حتى يتم تحميل الصفحة إلى ردع الزائر بسرعة عن البقاء على المواقع التابعة لك أو العودة إليه وهذا ليس فى مصلحتك . بغض النظر عن مدى جمال المواقع التابعة لك ، إذا لم يتم تحميل المواقع التابعة لك بسرعة ، فلن يؤدي بمظهر جيد في البحث (أي لن يحتل مرتبة عالية على Google) السرعة من العوامل التى تساعد فى الظهور على محركات البحث .
عادةً ما يقوم كبار منشئي المواقع بضغط المحتوى المتعلق بك للحصول على أوقات تحميل أسرع ، ومع ذلك ، لا توجد ضمانات. تأكد من البحث عن منشئي المواقع الذين سيعملون بمظهر افضل مع المحتوى الذي سيكون لديك على مواقع متعلقة بك.

14-هيكل المواقع
تلعب بنية موقع الانترنت دورًا مهمًا في كل من تجربة المستخدم وتحسين محرك البحث . يجب أن يكون المستخدمون قادرين على التنقل بسهولة عبر مواقع الانترنت المنوطة بك دون مواجهة أي مشكلات هيكلية فى المواقع . إذا ضاع المستخدمون أثناء محاولتهم التنقل عبر المواقع المنوطة بك اثناء بحثهم عما يريدون ، فمن المحتمل أيضًا أن تكون “برامج الزحف” كذلك. الزاحف (أو الروبوت) هو برنامج آلي يبحث في مواقع الانترنت التابعة بك ويمكنه تحديد وظائفه. يمكن أن يؤدي التنقل السيئ إلى تجربة مستخدم سيئة وترتيب المواقع سوف تنحدر فى محركات البحث .
15-المتصفح والتوافق عبر الأجهزة
يجب أن يبدو تصميم المواقع رائع مصقولًا على جميع الأجهزة والمتصفحات . إذا كنت تقوم ببناء مواقع متعلقة بك منذ البداية ، فإننا نوصي باستخدام أداة اختبار عبر المتصفحات لجعل هذه العملية الشاقة أسرع وأكثر كفاءة. من ناحية أخرى ، إذا كنت تستخدم نظامًا أساسيًا من اجل إنشاء او تصميم مواقع الانترنت ، فعادةً ما يتولى فريق تطوير الشركة رعاية اختبار المستعرضات المتقاطعة مما يسمح لك بالتركيز على تصميم جذاب.
ذات صلة * تصميم المواقع الإلكترونية وأفضل دورة تعليمية مجانية 2022.
أنواع تصميم مواقع الانترنت
مواقع متجاوبة
سيساعدك فهم إيجابيات وسلبيات مواقع الانترنت المتجاوبة على تحديد منشئ مواقع الانترنت الذي سيعمل بشكل أفضل مع احتياجات تصميم مواقع الانترنت المنوطة بك.
قد تصادف مقالات عبر الإنترنت تتحدث عن مجموعة كاملة من أنماط تصميم مواقع الانترنت المختلفة (ثابتة ، مرنة ، إلخ). ومع ذلك ، في عالم اليوم الذي يركز على الأجهزة المحمولة ، لا يوجد سوى نمطين لمواقع الانترنت لاستخدامهما لتصميم مواقع الويب بشكل صحيح: مواقع تكيفية ومواقع مستجيبة .
مواقع الانترنت التكيفية
يستخدم تصميم مواقع الانترنت التكيفية نسختين أو أكثر من مواقع الانترنت المخصصة لأحجام شاشات معينة. يمكن تقسيم مواقع الانترنت التكيفية إلى فئتين رئيسيتين بناءً على كيفية اكتشاف الموقع للحجم المطلوب عرضه:
- مواقع تتكيف على أساس انواع الأجهاز
عندما يتصل متصفحك بموقع ويب ، سيتضمن طلب HTTP حقلاً يسمى “وكيل المستخدم” والذي سيبلغ الخادم عن نوع الجهاز الذي يحاول عرض الصفحة. ستعرف مواقع الانترنت التكيفية إصدار الموقع الذي سيتم عرضه بناءً على الجهاز الذي يحاول الوصول إليه (مثل سطح المكتب والجوال والجهاز اللوحي). ستظهر المشكلات إذا قمت بتقليص نافذة المتصفح على سطح المكتب لأن الصفحة ستستمر في عرض “إصدار سطح المكتب” بدلاً من تقليص حجمها إلى الحجم الجديد.
2.تتكيف المواقع الإلكترونية على أساس عرض المتصفح
بدلاً من استخدام “وكيل المستخدم” ،تستخدم مواقع الويب استعلامات الوسائط (وهي ميزة CSS تمكن صفحة مواقع الويب من التكيف مع أحجام الشاشات المختلفة) ونقاط التوقف (أحجام عرض معينة) للتبديل بين الإصدارات. لذا فبدلاً من امتلاك إصدار سطح مكتب وجهاز لوحي وجوال ، سيكون لديك إصدارات بعرض 1080 بكسل و 768 بكسل و 480 بكسل. يوفر هذا مزيدًا من المرونة عند القيام بعملية تصميم متميز عن الاخرين ، وتجربة مشاهدة أفضل حيث ستتكيف مواقعك الإلكترونية المنوطة بك بناءً على عرض الشاشة.
ما هى الايجابيات فى تصميم مواقع الكترونية متكيفة
- تحرير WYSIWYG (ما تراه هو ما تحصل عليه)
- التصميمات المخصصة أسرع وأسهل في البناء بدون كود
- عبر المتصفح والتوافق عبر الأجهزة
- صفحات ذات سرعة عالية فى التحميل
سلبيات تصميم مواقع انترنت تكيفية
يمكن أن تبدو المواقع الإلكترونيه التي تستخدم معطلة عند عرضها في نافذة متصفح أصغر على سطح المكتب هل علمت الفرق
القيود المفروضة على بعض التأثيرات التي يمكن للمواقع المتجاوبة تحقيقها
تصميم مواقع الكترونية مستجيبة
يمكن لمواقع الكترونية المستجيبة استخدام تخطيطات شبكة مرنة تستند إلى النسبة المئوية التي يشغلها كل عنصر في الحاوية الخاصة به: إذا كان أحد العناصر يمثل 25٪ من الحاوية الخاصة به ، فسيظل هذا العنصر عند 25٪ بغض النظر عن التغيير في حجم الشاشة . تسطيع المواقع الإلكترونية المستجيبة أيضًا استخدام نقاط التوقف لتصميم نظرة مخصصة لكل حجم شاشة ، ولكن على عكس المواقع التكيفية التي تتكيف فقط عندما تصل إلى نقطة توقف ، المواقع الإلكترونية المتجاوبة تستطيع باستمرار التغير وفقًا لحجم الشاشة.
الايجابيات فى المواقع الإلكترونية المستجيبة
تجربة رائعة في كل حجم شاشة بغض النظر عن نوع الجهاز بعكس المواقع التكيفية
عادةً ما يكون منشئو المواقع الإلكترونية المتجاوبون صارمين مما يجعل من الصعب “كسر” تصميم القالب يوجد طن من القوالب المتاحة للبدء منها
القدرة على إنشاء مواقع استجابة مخصصة دون الحاجة إلى كتابة التعليمات البرمجية توفير اكثر للوقت
تحكم لا مثيل له في كل عنصر في الصفحة
القدرة على تصدير رمز لاستضافة في مكان آخر
سلبيات فى المواقع الإلكترونية المستجيبة
سلبيات تصميم مواقع مستجيبة
أدوات معقدة ذات منحنيات تعلم حادة تحتاج الى مطورين
عملية تصميم أبطأ من بناة مواقع الويب التكيفية
يتطلب تصميمًا واختبارًا شاملين لضمان الجودة (عند البدء من نقطة الصفر)
بدون الوصول إلى الشفرة ، يمكن أن تكون التصميمات المخصصة صعبة
من المهم ملاحظة أن منشئي المواقع الإلكترونية يمكن أن يشتملوا على ميزات تكيفية وسريعة الاستجابة. على سبيل المثال ، قدم Pagecloud مؤخرًا سلسلة من الميزات التي تسمح للمحتوى المنوط بك بالتصرف بشكل متجاوب على الرغم من أن المواقع الإلكترونية نفسها لاتزال متكيفه
بناة و تصميم مواقع الكترونية تكيفية
يمكن القول إن Wix و Pagecloud و ويب ذيزين هما أفضل منشئي المواقع الإلكترونية المرئية في الاسوق الحالية. يستخدم كلاهما نهجًا تكيفيًا ، مما يعني أن إمكانيات السحب والإفلات و WYSIWYG لا يعلى عليها. يمكنك إنشاء أي شيء تقريبًا دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية فى المواقع , احصل على افضل نتيجه فى اقل وقت مع شركة ويب ذيزين
كان Wix موجودًا منذ عام 2006 ومنذ ذلك الحين طور مجموعة واسعة من المميزات والقوالب لتناسب كل تصميم تحتاجه للعمل . تعتبر واحدة من أسهل الأدوات للمبتدئين الذين يريدون انشاء او تصميم مواقع إلكترونية .
على الرغم من صعوبة اختيار فائز في هذه الفئة ، فإليك بعض الأشياء التي يجب وضعها في الاعتبار:
- إذا كنت تبحث عن التجربة الأكثر قابلية للتخصيص ، فاختر PageCloud.
- إذا كنت تبحث عن شيء سهل حقًا وليس لديك الكثير من الخبرة في التصميم ، فاختر ويب ديزين.
- إذا كنت تبحث عن العمل مع مطور ، فاختر PageCloud.
- إذا كنت تريد العديد من خيارات القالب ، فاختر Wix.
- إذا كنت تحب الاختصارات والتجربة الموجودة في تطبيقاتَ النشر على سطح المكتب ، فاختر PageCloud.
- نظرًا لأن كلا النظامين يوفران تجارب ممتازة ، فإننا نوصي بتجربتهما قبل اتخاذ القرار فى نوع من المواقع التى تفضل أنشائها او تصميمها .
بناة مواقع الكترونية المستجيبة
تقدم أدوات مثل Squarespace أدوات إنشاء وتصميم مواقع انترنت سريعة الاستجابة ، ومع ذلك ، فإن هذا يعني أن تجربة التحرير الخاصة بك محدودة للغاية. يعد تصميم مواقع ويب سريع الاستجابة أمرًا صعبًا ، وبدون معرفة كيفية البرمجة ، يكاد يكون من المستحيل إنشاء او تصميم مواقع ويب فريدة باستخدام أدوات تصميم مواقع الكترونية سريعة الاستجابة.
هذا هو المكان الذي تلعب فيه أدوات تصميم الويب الأكثر تعقيدًا ، مثل Webflow و Froont . فيما يلي بعض الإيجابيات والسلبيات التي يجب مراعاتها عند التفكير في اعتماد إحدى هذه الأدوات:
قبل القيام بعملية انشاء او تصميم مواقع انترنت تجارية فيجب عليك معرفة ما هى مواقع التجارة الإلكترونية
تعد مواقع التجارة الإلكترونية جزءًا مهمًا من تصميم مواقع الويب. يعد إنشاء متجر على الإنترنت يسهل التنقل فيه وغني بالمعلومات ويعرض منتجاتك بدقة أمرًا بالغ الأهمية لإنشاء أفضل تجربة تسوق عبر الإنترنت لعملائك.
الخطوات التالية
نأمل أن تكون ساعدتك هذه المقالة في فهم أساسيات تصميم الويب. دعنا نلقي نظرة على بعض العناصر الأساسية في تصميم مواقع الكترونية ذات تصميم جميل و تصميم عملي:
عند القيام بانشاء او تصميم مواقع الكترونية يجب ان تراعى انه
نأمل أن تساعدك هذه المقالة في فهم أساسيات تصميم موقع علي النت بشكل أفضل، دعنا نلقي نظرة على بعض العناصر الأساسية في تصميم موقع ويب جميل وعملي:
- دائمًا ما يأتي المستخدم أولاً: يجب أن تكون تجربة المستخدم في طليعة التصميم الخاص بك ، حيث سيكون المستخدمون في النهاية هم من يقرر ما إذا كان موقع الويب الخاص بك يستحق الزيارة.
- اختر افضل شركة تصميم مواقع لتلبي احتياجاتك: اسأل نفسك عن الوظائف الرئيسية لموقعك على الويب ، واختر شركة تصميم مواقع التي تضمن تلبية هذه الاحتياجات.
- موازنة العناصر المرئية: من المهم الحفاظ على التوازن بين النص والرسومات والوسائط المتعددة ونظام الألوان لتجنب المبالغة في تحفيز موقع الويب الذي ينتقص من الرسائل التي تحاول نقلها.
الآن بعد أن أتقنت الأساسيات في تصميم مواقع الويب ، تأكد من مراجعة المزيد من المنشورات لمعرفة المزيد حول أنواع منشئي مواقع الويب
مصدر المقالة pagecloud